Download Svg Border D3 - 123+ Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m350.blogspot.com/2021/04/svg-border-d3-123-popular-svg-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border D3 - 123+ Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border D3 - 123+ Popular SVG File Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either.
Add border to svg image in d3 graph. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}It doesn't crash, but i get no border either.

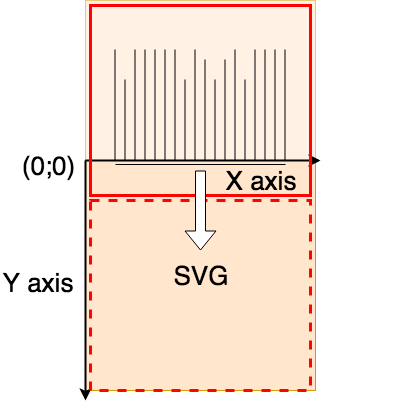
SVG D3.js - 座標軸 ( Axis ) - OXXO.STUDIO from www.oxxostudio.tw
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border D3 - 123+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File It doesn't crash, but i get no border either. Its a directed graph with images as nodes. Tagged with css, svg, responsive. Add border to svg image in d3 graph. Part 3 of a series of tutorials on the javascript library d3. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Learn how to use svg images as the border of any sized container. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Svg offers a wide range of stroke properties.
Svg Border D3 - 123+ Popular SVG File SVG, PNG, EPS, DXF File
Download Svg Border D3 - 123+ Popular SVG File I have created a graph using the d3 javascript library. Learn more about clone urls.
Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either. Add border to svg image in d3 graph.
This was dropped for svg 2, but will be added later in sync with css fill and stroke level 3. SVG Cut Files
D3.jsでCSVから簡単な棒グラフ描いてみる | webOpixel for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either.
SVG D3.js - transition 基本篇 - OXXO.STUDIO for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. Add border to svg image in d3 graph.
react-native-content-loader - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
SVG Cut Files for Cricut and Silhouette - Arrow Monogram ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes.
D3.js Tutorial - Data Visualization Framework For Beginners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either.
d3.js - Horizontal gradient in a bar chart - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library.
d3.js - Shorten SVG path arc by pixel - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
javascript - How can I center text on a D3.js SVG grid ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either.
Day7 比例與座標軸_理解D3中的比例(Scale) - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
javascript - Creating scrollbars with SVG and d3.js ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
javascript - D3 and Leaflet - svg circles not showing ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It doesn't crash, but i get no border either. Its a directed graph with images as nodes. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
javascript - Add border-radius property to D3js Donut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. It doesn't crash, but i get no border either. Its a directed graph with images as nodes.
javascript - D3: Overlay Svg and Canvas: geo Projection ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
javascript - D3 - Adding div to svg is appended but not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It doesn't crash, but i get no border either. Add border to svg image in d3 graph. Its a directed graph with images as nodes.
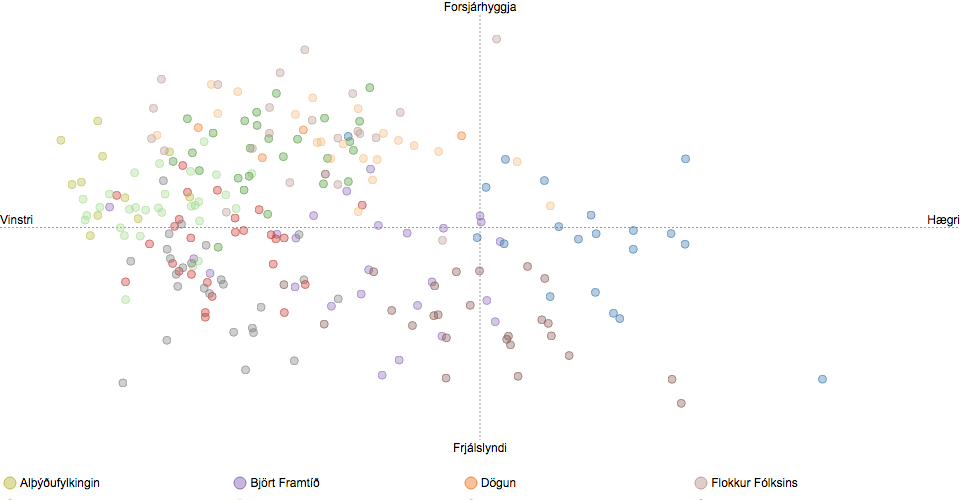
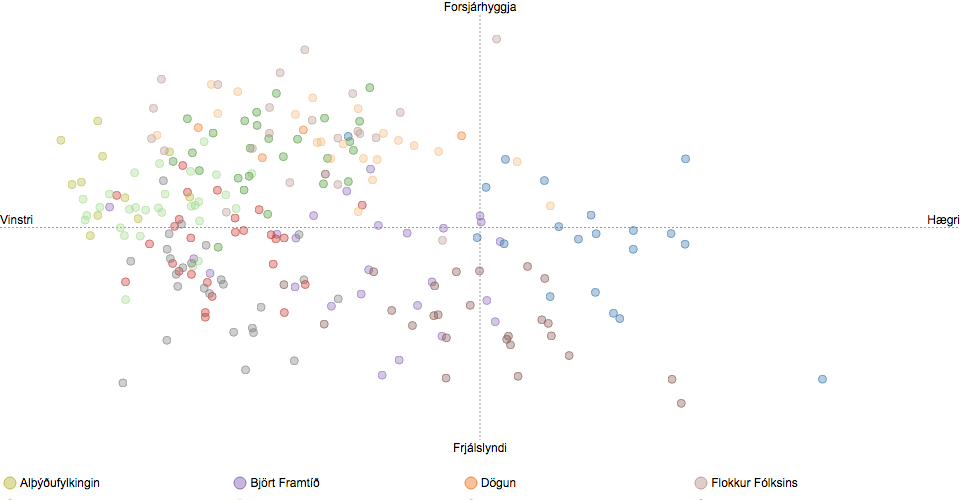
Dreifing frambjóðenda á pólitíska rófinu · GitHub for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. Add border to svg image in d3 graph.
How to get started with D3 and React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph.
numbers frames - Buscar con Google | Etiquetas y marcos ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
D3 in 5 Minutes, Create Bar Chart & Funnel Chart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
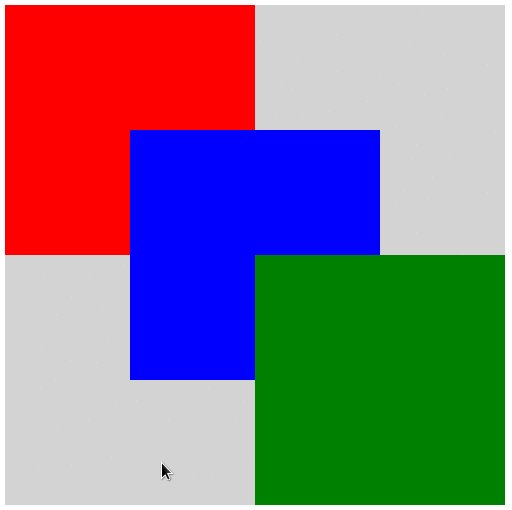
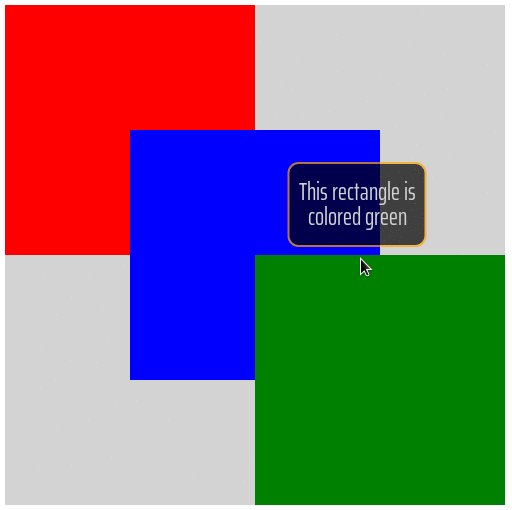
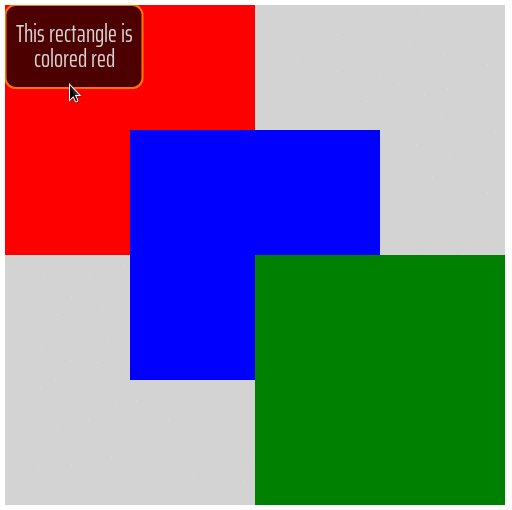
css - Rectangle border around SVG text - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either. I have created a graph using the d3 javascript library.
GitHub - vlandham/d3-radial: Simple Radial Layout for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It doesn't crash, but i get no border either. Its a directed graph with images as nodes. Add border to svg image in d3 graph.
How to implement Drag and Drop from React to SVG (d3) | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either.
Download I guess the main reason for that is not to confuse the reader of a tutorial with responsive embedded svg. Free SVG Cut Files
Overview of SVG Animation Usage in Web Design - Envato for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. It doesn't crash, but i get no border either.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search.
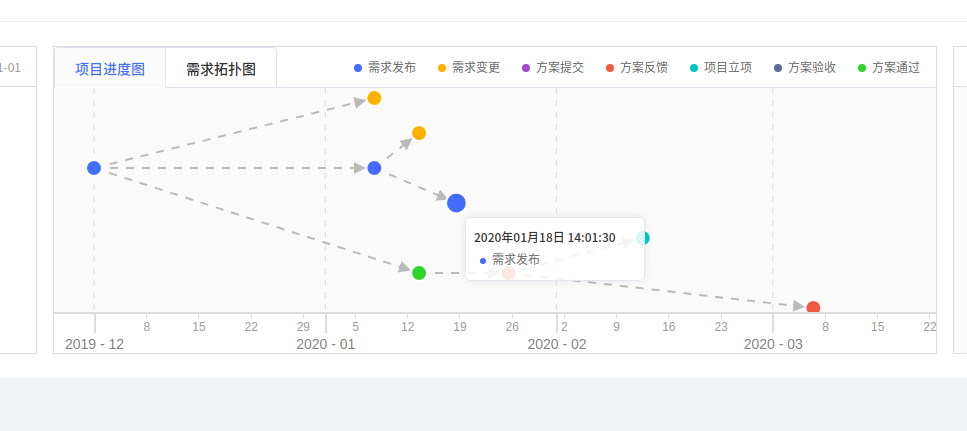
D3.js 实现带伸缩时间轴拓扑图的示例代码 - web开发 - 亿速云 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either.
D3.js グラフの連続描画 - Qiita for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph.
It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search.
d3.js - D3js generate paths from GeoJSON - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Add border to svg image in d3 graph.
It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
D3.js geoBerghaus() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library.
It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search.
Vector border d3. Rectangle border in vector graphics. for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
Getting Started with React.js and D3.js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either.
Make your own SVG graph with react-native-svg and D3.js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
svg - D3.js: Pie graph, adding a border only to the outter ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either. I have created a graph using the d3 javascript library.
It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
How to get started with D3 and React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either.
d3 x axis don't rescale after brushing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. It doesn't crash, but i get no border either. I have created a graph using the d3 javascript library.
Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
Dreifing frambjóðenda á pólitíska rófinu · GitHub for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Add border to svg image in d3 graph.
Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
d3-cooltip - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Add border to svg image in d3 graph. It doesn't crash, but i get no border either. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Connect and share knowledge within a single location that is structured and easy to search.
Mapping the World: Creating Beautiful Maps and Populating ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. Add border to svg image in d3 graph.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search.
Monogram Border Svg - Layered SVG Cut File - Free Fonts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. It doesn't crash, but i get no border either. I have created a graph using the d3 javascript library. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search.
javascript - D3.js identifying links between nodes to ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Add border to svg image in d3 graph.
It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search.
Monogram Border Svg - Layered SVG Cut File - Free Fonts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either. I have created a graph using the d3 javascript library. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search.
Library of pagar clip art freeuse stock png files Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It doesn't crash, but i get no border either. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either.
d3.js - How to colour different border in d3 map - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. It doesn't crash, but i get no border either.
It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
javascript - Clip SVG image with rectangle boundaries when ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either.
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
